This is a very short tutorial about Object Oriented Programming in JavaScript, in which we are going to create an object called JSWinbox that simulates a window in our browser.
There are two ways of doing OOP in JavaScript: Classical Inheritance and Prototypal Inheritance. The recommended one is Prototypal because objects will share exactly the same methods and by the classical inheritance the objects will have their own copy of each method which would be a waste of memory.
Other great features you should know about JavaScript are closures, Prototype object, and basic knowledge of the DOM. That information should be enough for you to catch the idea of this post.
How is JavaScript an OOP Language if It Does Not Use Classes?
Some folks argue that JavaScript is not a real OOP language because it is not use classes. But you know what? JavaScript does not need classes because objects inheritance from objects. JavaScript is a class free language which uses prototype to inheritance from object to object.
How Do I Create an Object in JavaScript?
There are two ways to create an object: by object literals and by constructors.
Object literals are the most recommended because it can organize our code in modules, in addition it is an object ready to go that does not need a constructor. (Very useful for singletons.)
var myDog = {
name: 'Rusty',
race: 'greyhound',
getName: function(){
return this.name;
}
}
The other way is creating object by constructors. First of all, functions are objects and functions are what we use to create constructor objects for example:
function Dog(race, name){
this.race = race;
this.name = name;
this.getRace = function(){
return this.race;
};
this.getName = function(){
return this.name;
}
To create an instance of the Dog object we use the following code:
var mydog = new Dog('greyhound', 'Rusty');
Now, we just need to use the object we just created. So, lets execute one of the methods. The method to execute is getRace.
mydog.getRace(); // Returns grayhound
JsWinbox Markup
First of all, we need to create the HTML code we should use for our window and give it some style with CSS.
The window is divided into two components: the title and the content. Each one is with its respective class in order to create a skin for the entire window. I think the classes are very self explanatory. We just need to know that the first word is the name of the skin that we are going to use and the second part is the component.
JsWinbox Style
Now we need to give some style to the window with CSS.
.lightblue-wb{
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
min-height:100px;
min-width:100px;
border:1px solid gray;
color:#333;
background:#EEE;
-webkit-box-shadow:2px 2px 2px gray;
-moz-box-shadow:4px 4px 10px gray;
box-shadow:2px 2px 2px gray;
overflow:hidden;
}
.lightblue-wb-title{
display:block;
background:url('images/title.jpg');
color:black;
height:25px;
list-style:decimal;
padding:4px;
border-bottom:1px solid gray;
}
.lightblue-wb-title strong{
font-size:100%;
}
.lightblue-wb-content{
padding:10px; font-size:80%;
}
The JSWinbox Object
Then, we are going to create a constructor object in JavaScript. Receiving as parameter a literal object to set different properties inside the object. This was made popular by jQuery.
//We create the JsWindow object with an object as parameter.
function JsWinbox(options /* Configuration Object */){
// In that object we look for the property elem which is going to be or div element that is the windows itself.
// If the elem is an string, it means that is not a Node Element and it is just the id of the element to be referenced.
//So, we search the element by its ID and save it as a property of the JsWindow Object
if (typeof options.elem == 'string') {
this.elem = document.getElementById(options.elem);
}
else {
this.elem = options.elem;
}
// Verify if the options object has the properties height or widh.
//In case it has them, add them to the JsWinbox object with the methods setWidth and setHeight
if (options.height)
this.setHeight(options.height);
if (options.width)
this.setWidth(options.width);
if (options.title)
this.setTitle(options.title);
//Private Method
// Creation of a private Method which means that is not accessible outside the Object.
//The method is getStyle, which returns the value of the CSS property of an DOM Element.
function getStyle(elem, name){
//If available
if (elem.style[name]) {
return elem.style[name];
}
//W3C
if (document.defaultView && document.defaultView.getComputedStyle) {
return document.defaultView.getComputedStyle(elem, "").getPropertyValue(name);
}
//IE
else {
return elem.currentStyle[name];
}
}
//Privileged Methods
//Privilege Methods that are public methods that are allow to access to private data.
//Here we create the privilege methods getWidth and getHeight using the private method getStyle.
//return the width of the jsWinbox
this.getWidth = function(){
return parseInt(getStyle(this.elem, 'width'));
};
//return the height of the jsWinbox
this.getHeight = function(){
return parseInt(getStyle(this.elem, 'height'));
};
}
Now we add the rest of the methods using the prototype object.
//Public Methods Using Prototype
//Using the prototype object we add all the methods the JsWinbox objects are going to share.
JsWinbox.prototype = {
//Set the width of the JsWinbox object
setWidth: function(w){
w = parseInt(w);
this.elem.style.width = w + 'px';
},
//Set the height of the JsWinbox object
setHeight: function(h){
h = parseInt(h)
this.elem.style.height = h + 'px';
},
//Set the text to the title bar
setTitle: function(title){
var elem = this.elem.getElementsByTagName('strong')[0];
elem.innerHTML = title;
},
//Return the text form the title bar
getTitle: function(){
var elem = this.elem.getElementsByTagName('strong')[0];
return elem.innerHTML;
},
//Set the Skin of the JsWinbox object
// Using the name of the skin + the-jswindowbox-part. E.g. blue-wb-title for the title;
setSkin: function(name){
var elem = this.elem;
elem.className = name + "-wb";
elem.getElementsByTagName('div')[0].className = name + "-wb-title";
elem.getElementsByTagName('div')[1].className = name + "-wb-content";
},
//Hide and then remove the window from the Document
close: function(fn){
this.hide();
this.elem.parentNode.removeChild(this.elem);
},
hide: function(){
this.elem.style.display = 'none';
},
show: function(){
this.elem.style.display = '';
},
//Set the transparency of the object
setOpacity: function(op){
//IE
if (this.elem.filters) {
this.elem.style.filter = 'alpha(opacity=' + op + ')';
}
//W3C
else {
this.elem.style.opacity = op / 100;
}
},
setPosition: function(x, y, positionType){
this.elem.style.position = positionType || 'absolute';
this.elem.style.left = x + 'px';
this.elem.style.top = y + 'px';
},
toString: function(){
var r = "WINDOW TITLED: " + this.getTitle() + ", { WIDTH: " + this.getWidth() + ", HEIGHT: " + this.getHeight() + "}";
return r;
}
}
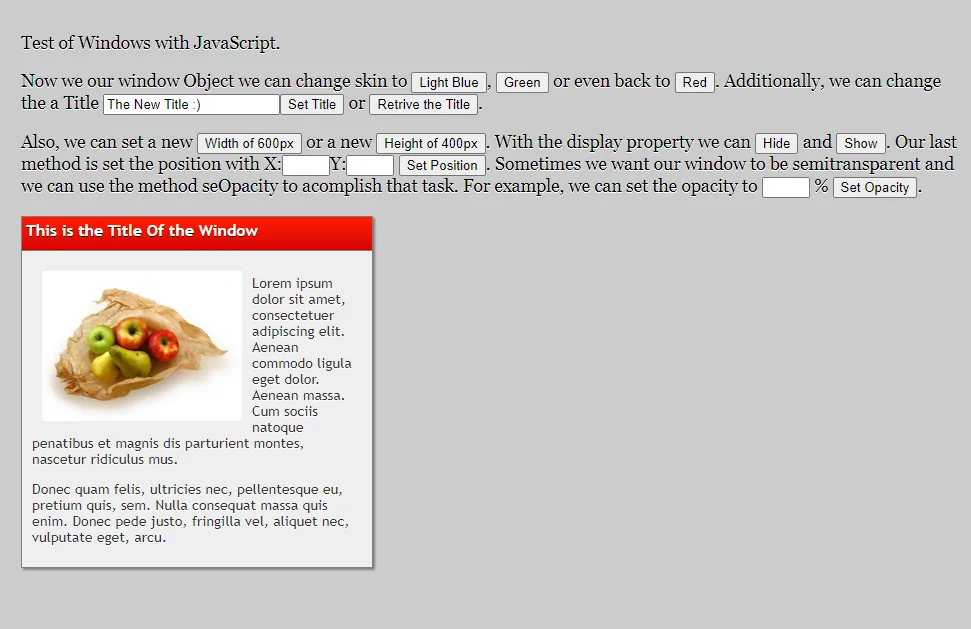
Finally, you can try the demo for yourself.